Google Analytics Social Tracking – Twitter, Facebook, Google Plus and Linkedin
- 04/11/2015
- Social media marketing
In this post you will learn to track Google +1, Facebook Like, Facebook Send, Facebook Unlike, Twitter tweets, Twitter Follows and LinkedIn shares in Google Analytics.
But before we move forward, you need to understand the difference between event tracking & social tracking and difference between normal users’ interactions & social interactions:
1. Event tracking is implemented by calling the _trackEvent() method whereas social tracking is implemented by calling the _trackSocial() method.
2. Event reports are available under the ‘Behavior’ menu and Social reports are available under the ‘Acquisition’ menu in your Google Analytics account.
The ‘_TrackSocial()’ method
To send social interaction data to Google Analytics we call the _trackSocial() method wherever we have added the share button/social plugin:
_gaq.push([‘_trackSocial’, network, socialAction, opt_target]);
Here,
network => Name of the social network being tracked e.g. Facebook, Twitter, LinkedIn etc. This parameter is required to be passed to the trackSocial method.
socialAction => Type of the social action being tracked e.g. Like, Unlike, Send, Tweet etc. This parameter is required to be passed to the method.
opt_target => This parameter is optional. It is a URL which receives the social action.
_trackSocial seems to track only those social sharings which were done through social plugin/share button on your website. It doesn’t seem to track re-tweets or sharing done on some third party site or third party plugins like tweetmeme.
So if your blog post is tweeted 10 times via a share button on your website and then later re-tweeted 65 times then also _trackSocial counts only 10 tweets. So in short, I don’t see social interactions being tracked across the web. This is not what I was expecting from Google.
Tracking Google +1 Social interactions
Step-1: Make sure you are using the latest Google Analytics Asynchronous Tracking Code on your website.
Step-2: Copy the Google +1 button code from here and paste it wherever you want to display the button on your website. Google analytics automatically tracks the social interactions associated with Google +1s once you have installed the Google +1 button on your website. So you don’t need to place any special tracking code for Google +1 button.
Step-3: After few days/weeks, go to ‘Plugins’ report (under Traffic Sources > Social) in your Google Analytics account. Then click on the primary dimension ‘Social Source and Action’. You will see following report (provided your tracking is set up correctly):

Tracking Facebook Social Interactions
For Facebook, social actions can be: ‘like’,’unlike’, ‘follow’, ‘send’,’comment’ etc.
- Through ‘like’ button a user can share your web page on his Facebook profile with just one click.
- Through ‘send’ button a user can send (share) your web page to his friends.
- Through ‘comment’ button a user can comment on any web page of your website.
Step-1: Make sure you are using the latest Google Analytics Asynchronous Tracking Code on your website.
Step-2: Upload ‘ga_social_tracking.js‘ file to your web server. You can grab this file from here.
Step-3: Enable Social Tracking by adding following code after your Google Analytics Tracking Code and before the </head> tag:
|
1
2
3
|
<!— Enabling Google Analytics Social Tracking code Starts Here —>
<script type=“text/javascript” src=“https://www.your-domain.com/wp-content/uploads/ga_social_tracking.js”></script>
<!— Enabling Google Analytics Social Tracking code Ends Here —>
|
The final code will look like the following:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<script type=“text/javascript”>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-xxxxxx-x’]);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘https://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!— Enabling Google Analytics Social Tracking code Starts Here —>
<script type=“text/javascript” src=“https://www.your-domain.com/wp-content/uploads/ga_social_tracking.js”></script>
<!— Enabling Google Analytics Social Tracking code Ends Here —>
</head>
|
Don’t copy past this code without modification.
Replace “UA-xxxxxx-x” with your Google Analytics account number and ‘www.your-domain.com’ with your website address where you have installed the ‘ga_social_tracking.js’ file.
Step-4: Install the Facebook ‘like’ button from here. The ‘Like’ button code will look something like this:
|
1
|
<fb:like send=“true” show_faces=“false” layout=“button_count” width=“150”></fb:like>
|
Step-5: Add following line of code just before before the <fb:like /> tag:
|
1
|
<script src=“https://connect.facebook.net/en_US/all.js#xfbml=1&appId=501839739845103”></script><script type=“text/javascript”>_ga.trackFacebook();</script>
|
So the final code will look like this:
Modified Facebook Like button Code
|
1
|
<script src=“https://connect.facebook.net/en_US/all.js#xfbml=1&appId=501839739845103”></script><script type=“text/javascript”>_ga.trackFacebook();</script><fb:like send=“false” layout=“button_count” width=“150” show_faces=“false”></fb:like>
|
Don’t copy-paste this code without modifying it first.
Here The “#appId=xxxxxxxxxxx” is a random app ID that Facebook generates which allows you to access Insights for the button. Don’t use my appID. When you create your own Facebook ‘like’ button, the Facebook will generate an appId for you. Use that appID.
Note: The appId is not a requirement for the ‘like’ button to work.
Step-6: Copy paste the modified Facebook ‘like’ button code wherever you want to display the Like button.
Step-7: After few days/weeks, go to ‘Plugins’ report (under Traffic Sources > Social) in your Google Analytics account. Then click on the primary dimension ‘Social Source and Action’. You will see following report (provided your tracking is set up correctly):

If you want to track all the social actions provided by Facebook then you need to install all the social plugins of Facebook. You can get the list of such plugins from here.
Note: you can track only those social actions for which you have installed social plugin on your website. For e.g. if you want to track Facebook comments, then you first need to install Facebook comments plugin on your website.
Tracking Twitter Social Interactions
For twitter, social actions can be: ‘tweet’, ‘click’, ‘follow’ etc.
Step-1: Make sure you are using the latest Google Analytics Asynchronous Tracking Code on your website.
Step-2: Make sure that the file ‘ga_social_tracking.js‘ is uploaded on your web server.
Step-3: Make sure you have enabled the Social Tracking as explained above.
Step-4: Install the official twitter button on your website. The ‘twitter’ button code will look something like this:
Twitter Button Code
|
1
2
3
|
<!— Twitter button code starts here —>
<a href=“https://twitter.com/share” class=“twitter-share-button” data–count=“horizontal” data–via=“seohimanshu”>Tweet</a><script type=“text/javascript” src=“https://platform.twitter.com/widgets.js”></script>
<!— Twitter button code ends here —>
|
Don’t copy past this code without modification. Use your own twitter handle.
Step-5: Copy paste the following code just before the </head> tag:
Load Twitter JS-API asynchronously
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!— Load Twitter JS–API asynchronously —>
<script>
(function(){
var twitterWidgets = document.createElement(‘script’);
twitterWidgets.type = ‘text/javascript’;
twitterWidgets.async = true;
twitterWidgets.src = ‘https://platform.twitter.com/widgets.js’;
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName(‘head’)[0].appendChild(twitterWidgets);
})();
</script>
|
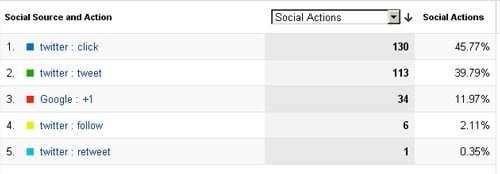
Step-6: After few days/weeks, go to ‘Plugins’ report (under Traffic Sources > Social) in your Google Analytics account. Then click on the primary dimension ‘Social Source and Action’. You will see following report (provided your tracking is set up correctly):

Note: You can’t track twitter social actions through Tweetmeme button or other twitter type buttons.
Tracking LinkedIn Social Interactions
Step-1: Make sure you are using the latest Google Analytics Asynchronous Tracking Code on your website.
Step-2: Make sure that the file ‘ga_social_tracking.js’ is uploaded on your web server.
Step-3: Make sure you have enabled the Social Tracking as explained above.
Step-4: Add following code after your Social Tracking Code and before the </head> tag:
|
1
2
3
4
5
6
|
<!— LinkedIn Share Button tracking code starts here—>
<script type=“text/javascript”>
function LinkedInShare() {
_gaq.push([‘_trackSocial’, ‘LinkedIn’, ‘Share’]);
}
<!— LinkedIn Share Button tracking code ends here—>
|
The final code will look like the following:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<script type=“text/javascript”>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-xxxxxx-x’]);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘https://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!— Enabling Google Analytics Social Tracking code Starts Here —>
<script type=“text/javascript” src=“https://www.your-domain.com/wp-content/uploads/ga_social_tracking.js”></script>
<!— Enabling Google Analytics Social Tracking code Ends Here —>
<!— LinkedIn Share Button tracking code starts here—>
<script type=“text/javascript”>
function LinkedInShare() {
_gaq.push([‘_trackSocial’, ‘LinkedIn’, ‘Share’]);
}
<!— LinkedIn Share Button tracking code ends here—>
</head>
|
Don’t copy past this code without modification.
Replace “UA-xxxxxx-x” with your Google Analytics account number and ‘www.your-domain.com’ with your website address where you have installed the ‘ga_social_tracking.js’ file.
Step-4: Install the official linkedin share button on your web page(s). The button code will look like this:
LinkedIn Button Code
|
1
2
3
4
|
<script src=“//platform.linkedin.com/in.js” type=“text/javascript”>
lang: en_US
</script>
<script type=“IN/Share” data-counter=“right”></script>
|
Step-5: Modify the LinkedIn button code by adding: data-onsuccess="LinkedInShare" like this:
Modified LinkedIn Button Code
|
1
2
3
4
|
<!— Linkedin button & tracking code starts here —>
<script src=“https://platform.linkedin.com/in.js” type=“text/javascript”></script>
<script type=“IN/Share” data-counter=“right” data-onsuccess=“LinkedInShare”></script>
<!— Linkedin button & tracking code ends here —>
|
Step-6: Copy paste the modified button code wherever you want to display the LinkedIn button.
Step-7: After few days/weeks, go to ‘Plugins’ report (under Traffic Sources > Social) in your Google Analytics account. Then click on the primary dimension ‘Social Source and Action’. You will see following report (provided your tracking is set up correctly):

Now, you can use the alternative solution instead, similar to the following Facebook example.
Assign a unique element name to your site Facebook sharing button:
<div id=”fb_button”>FB</a></div>
Then place the following amended UA Google Analytics script into your site pages:
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-279663-3’, ‘auto’);
ga(‘send’, ‘pageview’);
//social tracking
// ga(‘send’, ‘social’, ‘Facebook’, ‘share’, ‘https://semppcseo.com’);
// ga(‘send’, ‘social’, ‘Twitter’, ‘share’, ‘https://semppcseo.com’);
var FBbtn = document.getElementById(“fb_button”);
FBbtn.addEventListener(‘click’, function() {
ga(‘send’, ‘social’, {
‘socialNetwork’: ‘facebook’,
‘socialAction’: ‘share’,
‘socialTarget’: window.location
});
console.log(ga());
});
</script>
Have fun!
I started my first web marketing campaign in 1997 and continue harvesting this fruitful field until today. I helped many startup and well-established companies to grow by applying innovative inbound marketing strategies. In 2001 I designed and managed development of the first automated Search Marketing Management System that opened a whole new era in web marketing automation. For the past 8 years I have been a Head of Marketing for a digital advertising agency, based in Canada. There, I founded the new Search Marketing Department which served over a hundred clients worldwide and tripled the Company revenue in the last 4 years. Currently, I live in Montreal, Canada. With the accumulated 24-year experience in all aspects of digital marketing and communications, I am ready to contribute all that powerful mix of skills and knowledge to your Business now - without a delay!
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.

